HTML Semantics
By Tony 2023.4.25
Having a clear and readable structure of HTML code can make it easier for both you and other developers to read your code. Semantic tags are HTML elements that describe the meaning of the content they contain. They don't actually modify the content, but they separate contents so it's easier to read, understand, and control different sections. This is an example:
<header>
www<h1>Heading</h1>
www<p>Author:John Doe</p>
<header>
<nav>
www<li>Home</li>
www<li>About</li>
</nav>
<article>
www<section>
wwwwww<h2>Section 1</h2>
wwwwww<p>Lorem ipsum dolor sit amet.</p>
www</section>
www<section>
wwwwww<h2>Section 2</h2>
wwwwww<p>Ratione distinctio corrupti illo.</p>
www</section>
</article>
<footer>
www<p>By
John Doe 2023</p>
</footer>
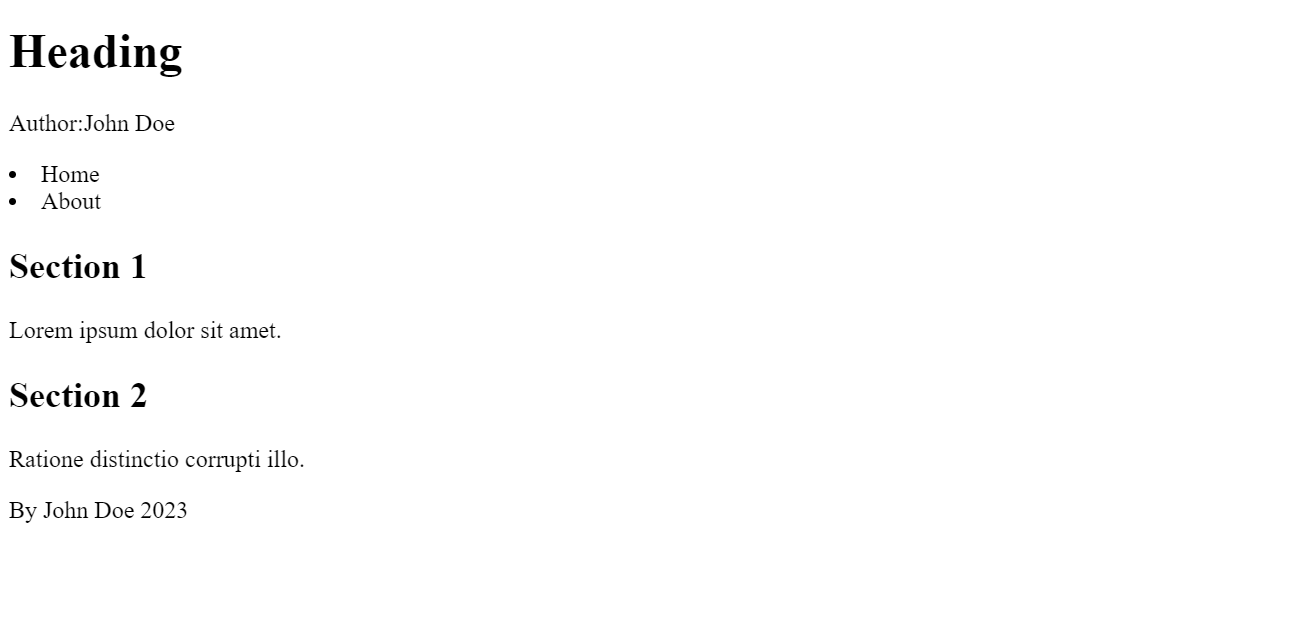
You maybe already noticed some tags name that have meanings like "header", "section", or "footer". These tags are semantic elements. We seperate content by these tags in the example above. <header> tags are for a page's heading, <nav> tags for navigation bar, <article> for the main article, <section> for a section in the article, and <footer> for footer which has additional information about the website. Here is the output:
 Note: The output is a screenshot due to styling issues.
Note: The output is a screenshot due to styling issues.<figure> and <figcaption> are also semantic tags. They often appear together. The <figure> tag is used to contain a graph, diagram, or photo. The <figcaption> tag is used to further explain the figure. The <aside> tag is used for sidebars, such as ads, navigation, or recommended articles, that usually appear on the sides of a page (like the one on the left). HTML semantic tags come in handy when you have a lot of information on one page and needs to be organized into different parts.